Halo
Sobat Bloggers, kali ini kita akan coba membahas tentang cara
menentukan huruf yang sesuai pada desain yang kita buat. Okay, saya akan
mencoba menjabarkan apa-apa saja yang harus kita lakukan:
1. Berkenalan dengan Huruf
Sebelum
kita masuk ke perancangan, kita harus (setidaknya) mengenal jenis-jenis
huruf yang ada, lalu mengenal karakteristik huruf tersebut (berhubungan
dekat dengan no.2 dibawah).
Umumnya,
huruf yang ada menyebar dimana-mana digolongkan menjadi empat jenis
kelompok besar. Golongan-golongan tersebut adalah huruf yang memiliki
kait di setiap ujungnya (Serif), huruf tanpa kait di setiap ujungnya (Sans Serif), huruf dengan struktur menyerupai tulisan tangan (Script) dan huruf yang dihias (Decorative).
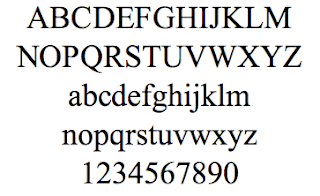
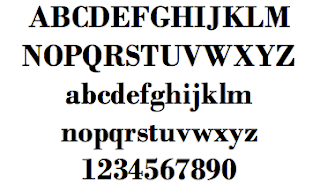
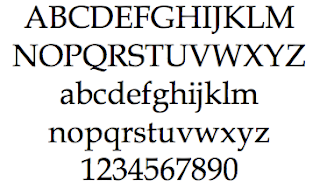
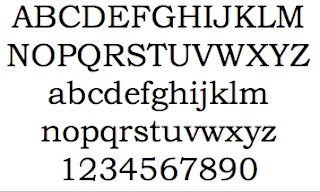
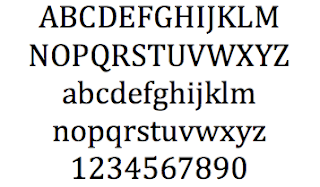
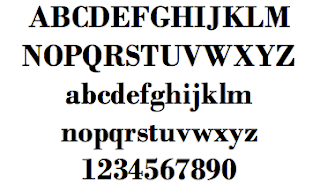
Contoh huruf-huruf Serif : Times New Roman, Bodoni, Book Antiqua, Bookman Old Style, Cambria dan lain sebagainya.
 |
G.01 Times New Roman
|
 |
| G.02 Bodoni MT |
 |
| G.03 Book Antiqua |
 |
| G.04 Bookman Oldstyle |
 |
| G.05 Cambria |
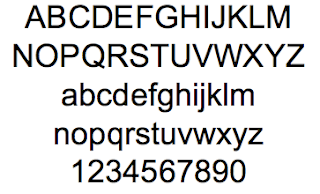
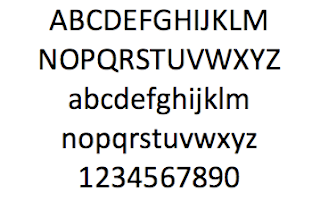
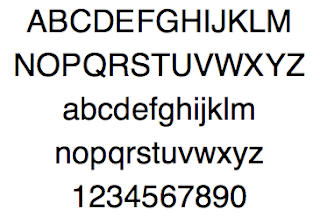
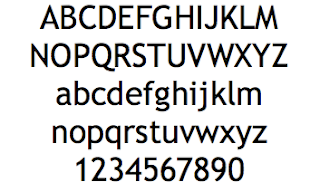
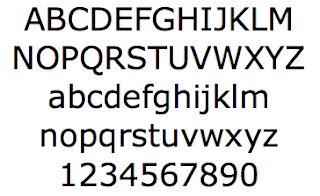
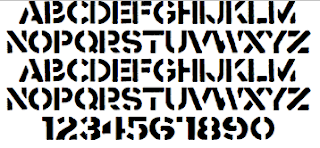
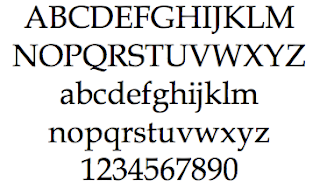
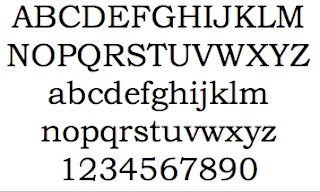
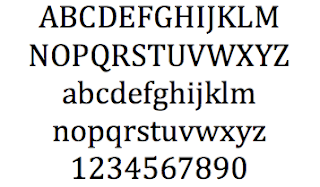
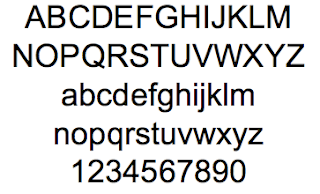
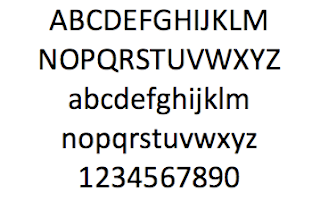
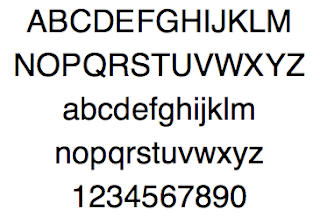
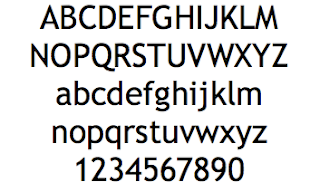
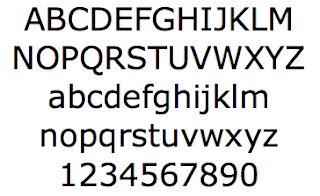
Contoh huruf-huruf Sans Serif : Arial, Calibri, Helvetica, Trebuchet, Verdana, Avant Garde, Century Gothic, Myriad Pro dan lain sebagainya.
 |
| G.06 Arial |
 |
| G.07 Calibri |
 |
| G.08 Helvetica |
 |
| G.09 Trebuchet |
 |
| G.10 Verdana |
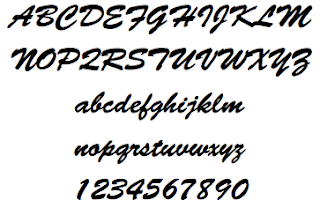
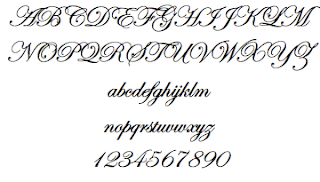
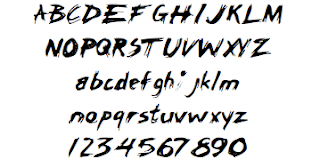
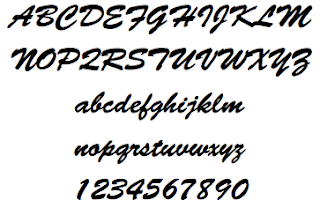
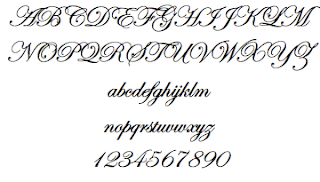
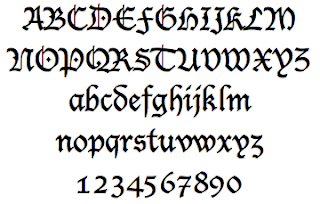
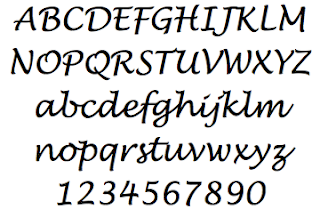
Contoh huruf-huruf Script
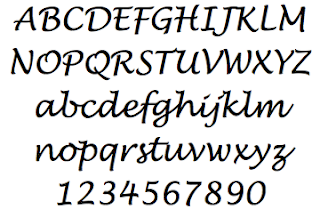
: Brush Script, Edwardian Script, Script MT (Bold), English111 Vivace
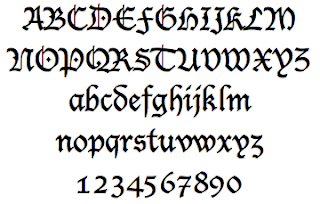
BT, Lucida Blackletter, Lucida Handwriting dan lain sebagainya.
 |
| G.11 Brush Script MT (Bold) |
 |
| G.12 Edwardian Script |
 |
| G.13 English111 Vivace BT |
 |
| G.14 Lucida Blackletter |
 |
| G.15 Lucida Handwriting |
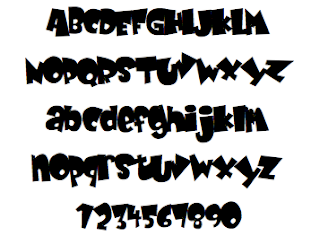
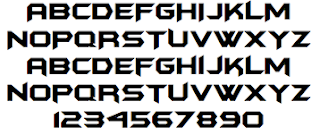
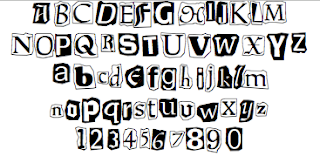
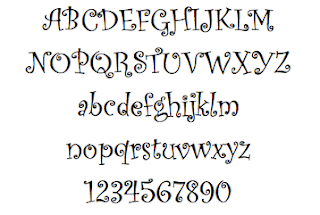
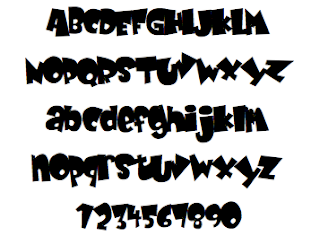
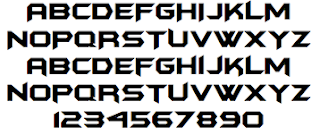
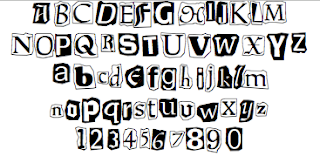
Contoh huruf-huruf Decorative: Babby Kruffy, Batman Forever, Ransom, Broadway, Cheatin, Chicken Scratch, Crass, Curlz MT dan lain sebagainya.
 |
| G.16 Baby Kruffy |
 |
| G.17 Batman Forever |
 |
| G.18 Ransom |
 |
| G.19 Chicken Scratch |
 |
| G.20 Crass |
 |
| G.21 Curlz MT |
Okay,
sekarang kita sudah mengetahui tiap-tiap jenis huruf dikelompokkan
berdasarkan penampilan fisiknya (struktur), sekarang kita akan mencoba
berkenalan dengan sisi kepribadiannya (karakternya). Ya, benar huruf
juga sama seperti kita punya karakteristik yang khas dan berbeda dengan
huruf lainnya. Karakter merupakan citra, kesan, sifat yang dimiliki
sebuah huruf. Secara umum, faktor yang paling mempengaruhi karakter
tersebut adalah struktur huruf (bentuknya), sisanya dapat diperkuat dari
warna, ukuran dan posisi dimana huruf-huruf nantinya ditempatkan dalam
bidang desain. Keseluruhan faktor tersebut diatas nantinya akan
ditentukan dengan pengalaman visual kita. Maksudnya, jika kita tidak
punya referensi dan kepekaan terhadap suatu karakter, maka kita
kesulitan dalam memaknai karakter huruf yang dimaksud. Untuk lebih
jelasnya mari kita sama-sama lihat contoh berikut ini.
 |
| G22. Font dengan karakteristik tertentu |
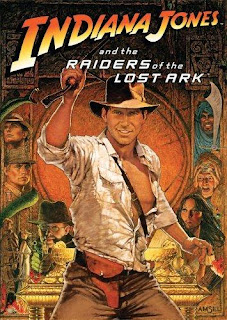
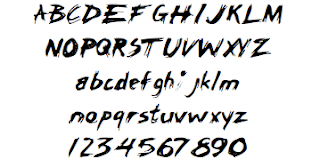
Gambar G.22 memiliki nama font 'Adventure',
namun tanpa melihat nama hurufnya, kita dapat merasakan citra yang
muncul dari bentuk huruf tersebut bukan? Saya pribadi sependapat bahwa
citra atau karakter yang dimiliki font tersebut adalah "aksi dan
petualangan". Pernyataan saya tersebut (mungkin Anda juga) mungkin
didasari oleh pengalaman visual kita di masa lalu.
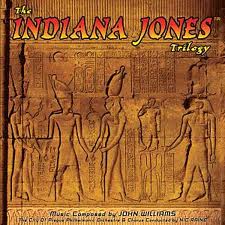
 |
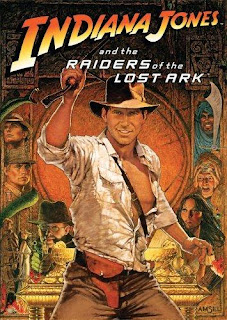
| G.23 Film yang menjadi referensi visual kita |
Begitu kuatnya karakter dan citra film Indiana Jones ini, sehingga ketika kita melihat jenis font 'adventure' diatas, maka pikiran kita akan secara otomatis mengacu kepada "aksi petualangan" atau film Indiana Jones-nya itu sendiri.
Saya rasa penggunaan jenis font
(warna dan skala) judul film pada gambar G.23 sudah sangat tepat. Kita
bisa rasakan perbedaan citra atau karakter yang muncul jika jenis
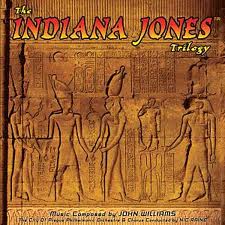
hurufnya kita ganti seperti pada gambar G.24 dibawah ini.
 |
| G.24 Perubahan citra yang diakibatkan perubahan jenis huruf |
Ya,
kita bisa merasakan dengan pasti kan, kalau penggunaan jenis huruf pada
gambar G.24 justru mengurangi citra petualangannya. Itu karena kita
sudah "sepakat" bahwa karakter Indiana Jones adalah Adventure dan citra Adventure tersebut diwakili oleh jenis huruf adventure pada gambar G.22 bukan? semoga Sobat Bloggers tidak bingung yah :D
 |
| G.25 Mana saja citra yang cocok? (klik gambar untuk memperbesar) |
Gambar
G.25 menunjukkan bahwa dalam mengungkap sebuah citra, persepsi huruf
dapat berbeda, tergantung konteks bentuk hurufnya. Misalkan kata "Gagah
Berani" pada kolom kiri baris pertama dengan pada baris ke-enam mungkin
konteksnya berbeda jaman atau waktu.
Baris
pertama mengisyaratkan citra gagah berani milik tentara, namun baris
terakhir mencitrakan gagah berani para koboi di daerah Barat.
Dengan
melihat beberapa contoh diatas dengan menggunakan berbagai jenis
huruf, kita dapat menilai jenis huruf mana yang cocok dipasangkan dengan
kata "GAGAH BERANI" tersebut :)
Sebenarnya
kita bisa belajar melalui melihat contoh-contoh nyata yang ada di
sekitar kita. Dengan melihat contoh-contoh tersebut lambat laun kita
akan belajar menajamkan indera perasaan kita, sehingga nantinya kita
bisa dengan cepat merasakan "pas" atau tidaknya sebuah penggunaan jenis
huruf pada sebuah desain. Dengan kata lain, kita harus lebih peka
melihat citra tipografi dalam setiap aplikasi desain seperti pada
reklame, billboard, spanduk, kemasan, logo dan lain sebagainya.
2. Kenali Masalahnya
 STOP!
Anda jangan buru-buru menyalakan laptop atau komputer apalagi membuka
program pengolah vektor (Adobe Illustrator atau CorelDraw). Menurut saya
ini adalah salah satu kelemahan desainer, yaitu kita terlalu
bersemangat menuangkan gagasan-gagasan di kepala kita dengan menggunakan
bantuan piranti komputer.
STOP!
Anda jangan buru-buru menyalakan laptop atau komputer apalagi membuka
program pengolah vektor (Adobe Illustrator atau CorelDraw). Menurut saya
ini adalah salah satu kelemahan desainer, yaitu kita terlalu
bersemangat menuangkan gagasan-gagasan di kepala kita dengan menggunakan
bantuan piranti komputer.
Kelemahan
yang saya maksudkan adalah dengan langsung membuat desain di komputer,
akan menjerumuskan dan mengaburkan visi gagasan yang sudah kita miliki
sebelumnya. Ibaratnya kita sudah punya imajinasi font yang cocok, namun
di komputer kita akan bertemu beribu-ribu font - setelah kita melihat
semua font di komputer dengan harapan akan menemukan font yang cocok,
alih-alih kita akan terjebak dan kebingungan sendiri akan menggunakan
font yang mana. Hal itu diakibatkan karena kita tidak memiliki jalur
konsep, sehingga kita dengan mudah kehilangan arah (visi gagasan).
Kita
seringkali terlena bahwa desainer yang baik adalah desainer yang
menguasai keahlian komputer. Memang demikian, namun keahlian komputer
BUKAN yang utama.
Menurut
saya hal yang terutama adalah bagaimana cara kita memahami permasalahan
yang hendak kita hadapi dan berpikir mengenai konsep serta pemecahan
masalah tersebut. Ya, langkah awal untuk mewujudkan hal tersebut adalah
dengan menuliskan semua pemikiran Sobat Bloggers di atas kertas (mind mapping)
langkah selanjutnya adalah melakukan riset tentang masalah yang sedang
dihadapi. Dari dua langkah tadi, kita dilatih untuk menjadi lebih
mengenal permasalahan dan lebih dekat dengan solusinya. Okay, mungkin
Anda sedikit bingung membaca penjelasan saya ini. Saya akan coba berikan
contoh:
Misalkan
kita diminta untuk membuat sebuah poster film dengan tema horror
tradisional mencekam yang berasal dari suatu daerah di Propinsi Jawa
Barat, dengan setting waktu sekitar tahun 1980an. Setelah mengetahui
gambaran umum masalahnya, kita jangan buru-buru memilih huruf yang akan
dipakai di komputer. Mungkin di pikiran kita sudah memiliki gambaran
jenis huruf yang terasa cocok dengan tema film tersebut, namun secara
khusus permasalahan bertumpu pada budaya daerah tertentu dan pada masa
waktu tertentu pula.
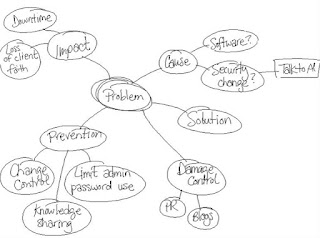
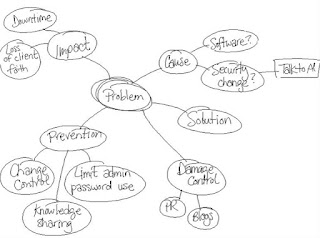
 |
| G.26 Mind mapping tetap gunakan media tulis jangan menggunakan software mind mapping di komputer |
Dengan demikian langkah pertama adalah: Mind Mapping,
tuliskan semua hal-hal atau gagasan yang berkaitan dengan topik
tersebut, tuliskan apa saja - jangan ragu-ragu pokoknya Anda tuliskan
semua yang terlintas di benak Anda.
 |
| G.27 Riset merupakan koridor Anda dalam membangun konsep |
Langkah
kedua adalah Melakukan Riset. Anda bisa membaca buku, mengobrol dengan
para pakar atau narasumber, budayawan, Anda bisa mendatangi perpustakaan
setempat dan membaca mengenai literatur budaya atau dokumentasi
setempat dan lain sebagainya. Seperti telah dijelaskan di atas, maksud
dari kedua langkat ini adalah supaya Anda semakin mengenal dan memahami
duduk perkara permasalahan dengan demikian harapannya Anda akan semakin
dekat dengan titik terang rancangan desain poster film horror tersebut.
Semakin
Anda mengenali permasalahannya (contoh film horror diatas) maka semakin
tajam juga konsep yang akan Anda buat. Misalkan dengan memahami jalan
cerita atau naskah filmnya, kita tidak mungkin "memukul rata" semua film
horror indonesia menggunakan jenis huruf yang berdarah-darah dan
menetes. Kenapa? karena belum tentu film tersebut mengutamakan
"darah-darah"nya tadi.. iya kan? :)
3. Jangan Cepat Puas
Okay,
tips selanjutnya yang menurut saya perlu dibahas disini adalah perasaan
jangan cepat puas. Maksudnya bisa secara konseptual maupun eksekusi
pembuatan visual desain. Kita sebaiknya terus-menerus menggali dan
mengembangkan gagasan secara konsep, karena nantinya konsep tersebut
yang akan dipakai sebagai acauan untuk membuat visual. Dan setelah kita
membuat visual, jangan terlalu cepat puas juga. Biasakan membuat
alternatif desain yang banyak, karena biasanya visual pada tahap-tahap
awal masih merupakan ide atau gagasan "pemanasan". Maksudnya gagasan
yang juga terpikirkan oleh orang lain. Jadi teorinya, semakin kita
menggali serta mengembangkan gagasan maupun teknis visual kita, maka
akan semakin unik desain yang kita buat.
Ya,
jangan lupa bahwa desain grafis itu sangat dinamis, maksudnya adalah
banyak hal yang bisa kita ubah menjadi alternatif desain yang berbeda.
Hal tersebut adalah elemen desain itu sendiri seperti ukuran, bentuk,
warna, layout dan lain sebagainya. Pembahasan khusus mengenai elemen
desain grafis beserta prinsip-prinsipnya bisa Anda baca disini ;)
4. Jangan Malas
Ya,
siapapun pasti pernah terserang oleh perasaan malas. Rasa malas kadang
sulit sekali untuk dilawan, alhasil kita akan mengambil jalan cepat atau
jalan mudahnya saja, yaitu ya.. desain yang seadanya.
Kalau
kita dituntut untuk menghasilkan karya desain yang profesional, maka
mau tidak mau kita harus mampu mengatasi masalah yang satu ini. Kunci
untuk melawan rasa malas tersebut adalah motivasi diri, pikirkan apa
yang dapat memotivasi Anda untuk tetap maju melakukan riset di luar
kota, membuat berbagai macam alternatif desain, mengembangkan gagasan,
mencari sumber-sumber referensi desain, mencari jenis-jenis font di
komputer dan lain sebagainya.
5. Batasi Diri!
Ya,
poin nomor 5 ini adalah kebalikan dari nomor 4 diatas. Biasanya kita
terlalu bersemangat mendesain, dalam hal ini konteksnya memilih jenis
huruf. Dikarenakan terlalu bersemangat memilih dan memilah berbagai
jenis huruf, kita seringkali lupa bahwa pada halaman desain yang kita
buat, dibangun dari banyak sekali jenis huruf yang berbeda.
Umumnya
kita mempertimbangkan jumlah jenis huruf yang akan ditampilkan, apalagi
jenis-jenis huruf tersebut berasal dari kelompok yang berseberangan (Serif, Sans Serif, Script dan Decorative).
Apabila hal ini tetap dipaksakan, maka visual desain kita akan menjadi
tidak enak dipandang. Karena kita harus tetap ingat, bahwa elemen desain
yang digunakan tidak hanya huruf saja, mungkin masih ada foto,
ilustrasi, bentuk-bentuk organik-geometrik, permainan warna, ukuran dan
lain sebagainya.
Sebaiknya
gunakan maksimal dua jenis huruf yang berbeda, tapi kalau memang
dibutuhkan sekali, ya tiga juga tidak apa-apa (deh) :p
Tipsnya
adalah gunakan sedikit jenis huruf, namun manfaatkan keluarga huruf
tersebut (family type). Misalkan untuk pesan utama gunakan Arial Black
dengan ukuran maksimal 24pt, untuk sub-pesan utama tersebut kita bisa
gunakan Arial (Bold) 14pt, untuk isi teks kita bisa gunakan Arial
(Regular) 12 point dan sebagainya.
Perlu
diingat bahwa desain yang terlalu memaksakan semua unsur desainnya
untuk muncul akan mengakibatkan informasi dan komunikasi yang hendak
disampaikan menjadi tidak jelas sehingga sulit diterima oleh audience.
Read more